[JavaScript] 문자열에서 특정 문자 개수 구하는 2가지 방법
- 프로그래밍/자바스크립트
- 2022. 1. 11.
자바스크립트에서 문자열에 포함된 특정 문자의 개수를 구해야 하는 경우가 있다. 특정 문자를 구하는 직접적인 함수는 없으며 split 함수와 match 함수를 활용하여 특정 문자의 개수를 구할 수 있다.
아래의 예제는 문자열에서 특정 문자 쉼표(',')의 개수를 구하는 방법이다.
split 함수 사용
var str = 'HTML,CSS,JavaScript';
var count = str.split(',').length - 1;
// 결과 : 2
split 함수를 사용하여 문자열을 배열로 변환 후 배열의 크기에서 -1을 하면 특정 문자의 개수를 구할 수 있다.
 |
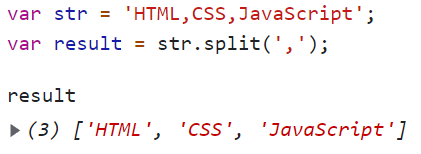
split 함수를 사용하면 특정 문자를 기준으로 문자열을 배열로 변환한다.
배열의 길이에서 -1 만큼이 특정 문자 개수이다.
match 함수 사용
var str = 'HTML,CSS,JavaScript';
var count = str.match(/,/g).filter(function(item) { return item !== ''; }).length;
// 결과 : 2
match 함수를 사용하면 특정 문자를 추출하여 배열로 반환한다.
특정 문자가 없을 경우 빈 배열을 반환하는데 이럴 경우 filter 함수를 사용하여 빈 배열을 제거해야 0을 얻을 수 있다.
filter 함수를 사용하지 않을경우 특정 문자를 찾지 못하면 빈배열 1개를 반환하기 때문에 1을 반환한다.
var str = 'HTML,CSS,JavaScript';
var count = str.match(/,/g).filter(item => item !== '').length;
// 결과 : 2
위의 소스코드와 동일한 기능이며 화살표 함수를 사용하여 코드의 길이를 줄였다.
IE 브라우저에서는 화살표 함수를 지원하지 않는다.
 |
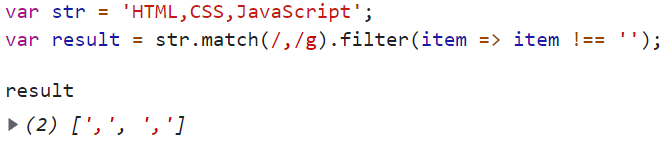
match 함수를 사용하면 특정 문자를 추출하여 배열로 반환하는 것을 확인할 수 있다.
배열의 개수가 특정 문자가 개수가 된다.
[JavaScript] 문자열 특정 문자 위치 찾기 (indexOf, search)
자바스크립트에서 문자열에서 문자 또는 문자열의 위치를 검색 위해서는 indexOf와 search 함수를 사용하고, 문자열의 뒤에서 부터 문자열을 검색할 때는 lastIndexOf 함수를 사용하면 된다. str.index
gent.tistory.com